Сегодня решил добавить в OpenWebRX возможность менять частоту по стрелке. Пример как работает:
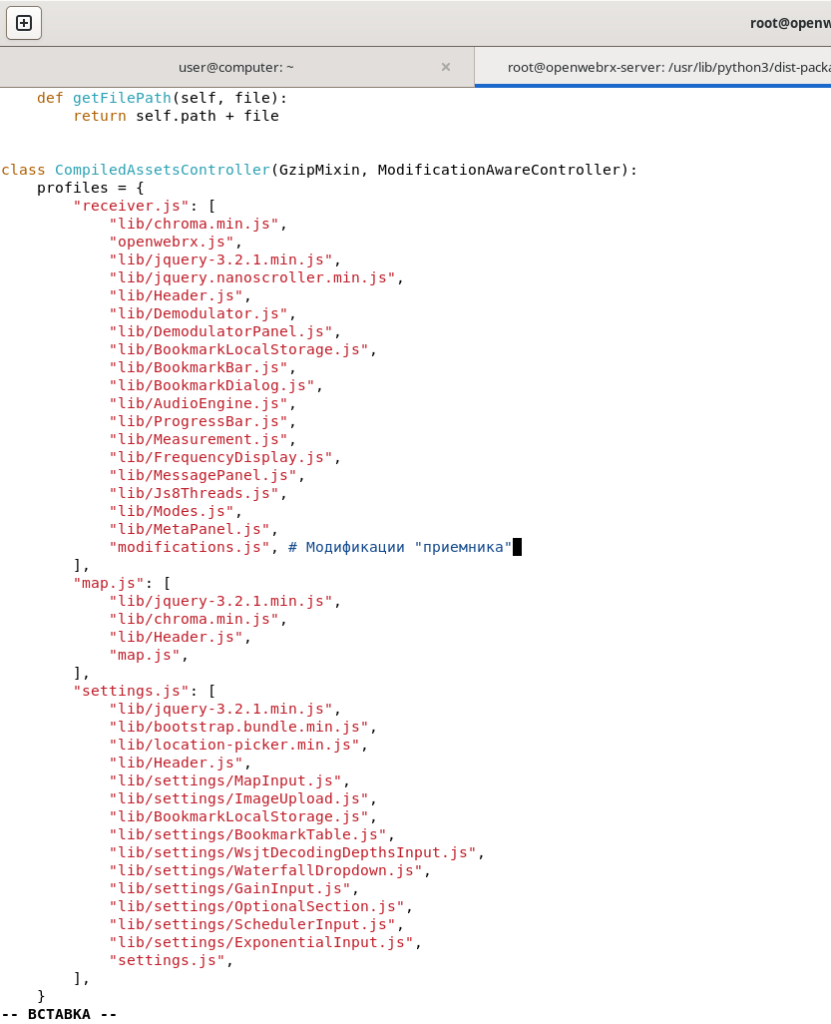
Для того что бы сделать так же, можно добавить в файл /usr/lib/python3/dist-packages/owrx/controllers/assets.py
(у вас он может отличаться) свой собственный .js файл.
У меня сделано так:

Далее, уже в файле /usr/lib/python3/dist-packages/htdocs (у вас другой путь может быть) я добавил файл с названием modifications.js
Со следующим содержимым:
/* modifications */
function handleButtonClick(increase) {
var demodulatorPanel = $('#openwebrx-panel-receiver').demodulatorPanel();
var currentOffset = demodulatorPanel.getDemodulator().get_offset_frequency();
var newOffset = increase ? currentOffset + 1000 : currentOffset - 1000;
demodulatorPanel.getDemodulator().set_offset_frequency(newOffset);
console.log("new offset: " + newOffset);
}
function handleKeyPress(event) {
if (event.keyCode === 37) {
handleButtonClick(false);
}
else if (event.keyCode === 39) {
handleButtonClick(true);
}
}
$(document).on('keydown', handleKeyPress);
$('#increaseButton').on('click', function () {
handleButtonClick(true);
});
$('#decreaseButton').on('click', function () {
handleButtonClick(false);
});
/*end modifications*/
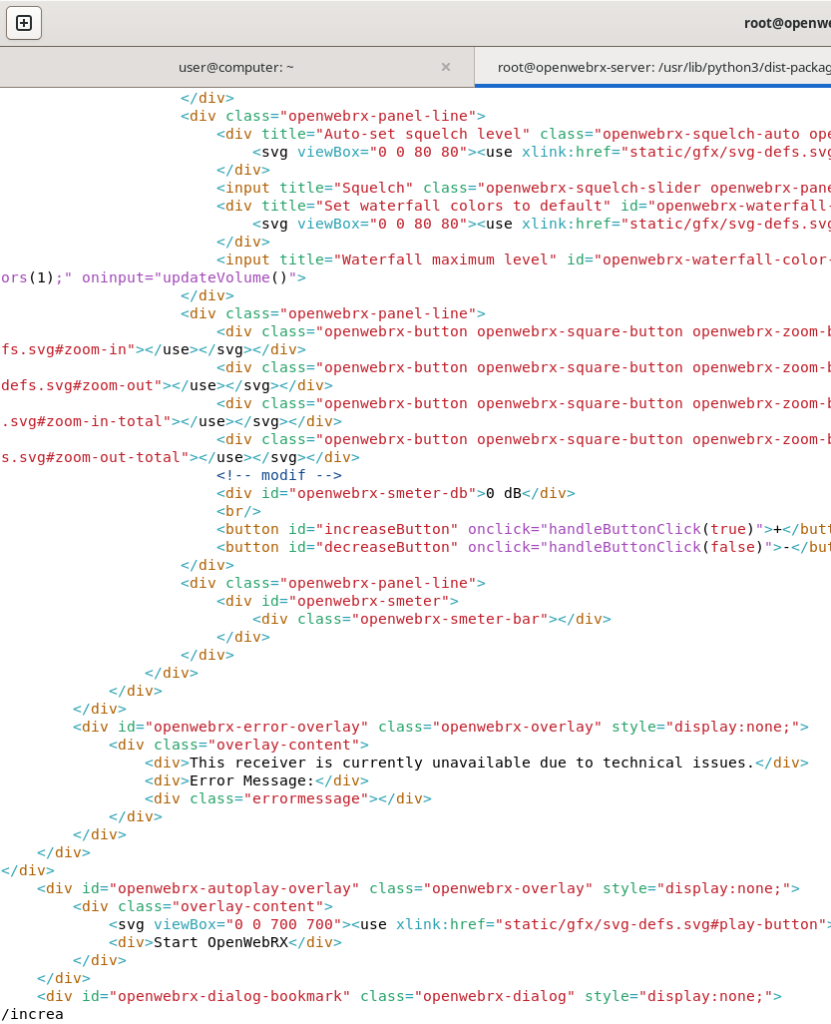
А сами кнопки я добавил в другой файл, нашёл я нужный файл через команду «grep -Ri». В моем случае это оказался файл index.html